WORDPRESS: BUILDING CHILD THEMES
A Lesson in Changing Existing Parent Styles Using a Child Theme
Popper Theme – Before Changes
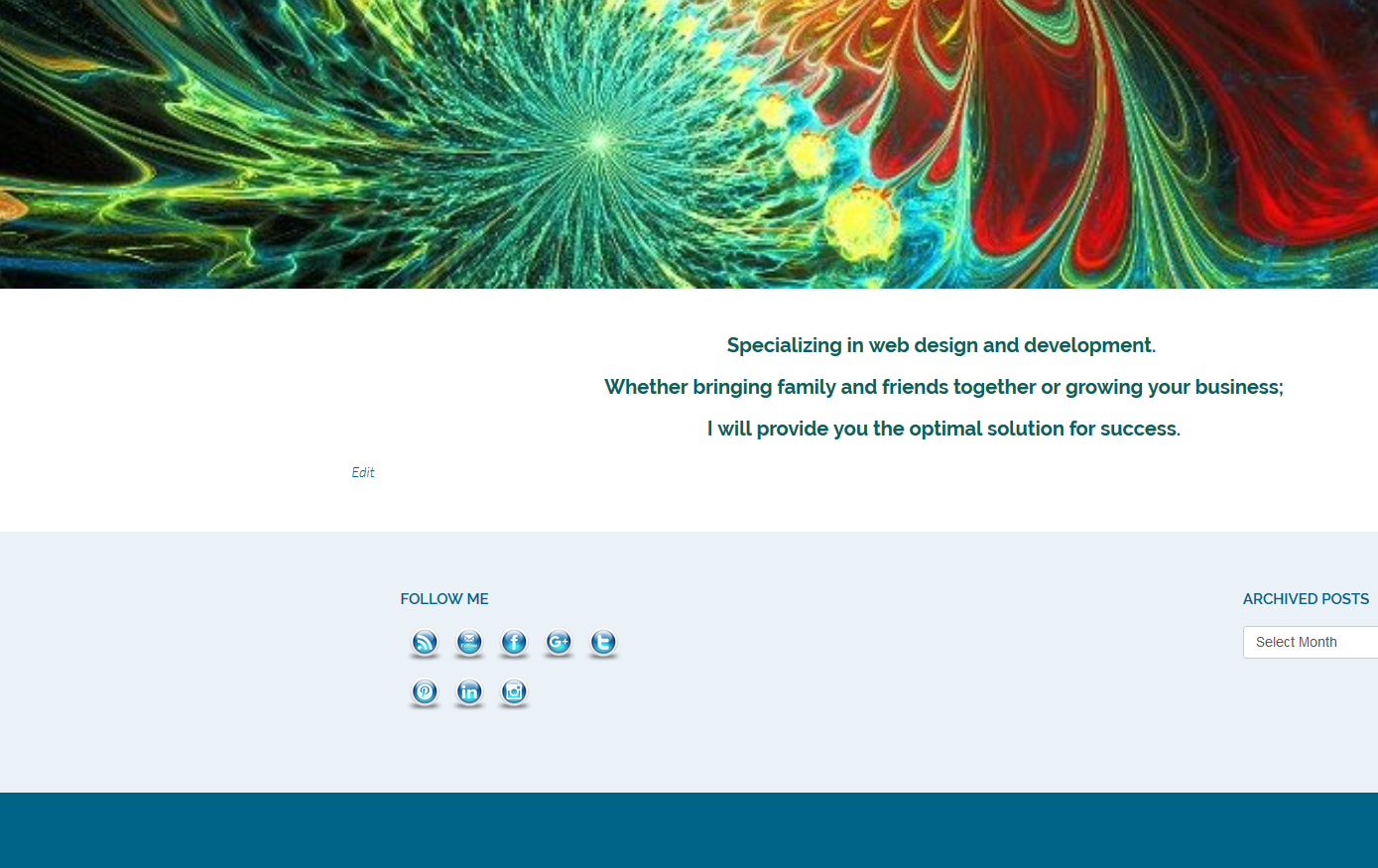
Popper Theme – After Chanes
Creating and Activating a Child Theme
 Child Theme Activated
Child Theme Activated
Remove Proudly Powered by WordPress & Alter Other CSS
Changes made through child theme CSS:
- Removed “Theme from Out the Box” from the footer
- Reduced content width on all pages to max of 65%
- Centered video on “Why Web Design is Exciting” Blog
Before Footer Change
After Footer Change
Before Width & Center Change
After Width & Center Change
Add a Google Font
In this lesson I changed my page title from “Kaushan Script” and imported Google Font “Fugaz One” through my child theme CSS.
In addition, I centered the images in this and the first gallery on this page through the child theme CSS.
Original Font
Google Font
Change the Footer
In this lesson I chose to add a copyright message to my footer since it is one of the top two elements you should add to your website:
the other being a privacy agreement.
Before Footer Change
After Footer Change